- First, find a video you like on a streaming service that has the option to share and embed links to videos. I'm using YouTube here but, Vimeo works too.
- Next, find the share button on the video you want to use. For me, the share button is right under the video's title.
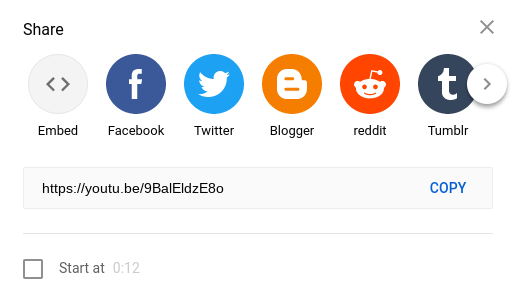
- After you click the share button, a menu pops up for different types of media sharing. The one we want is the "Embed," so click the embed option.
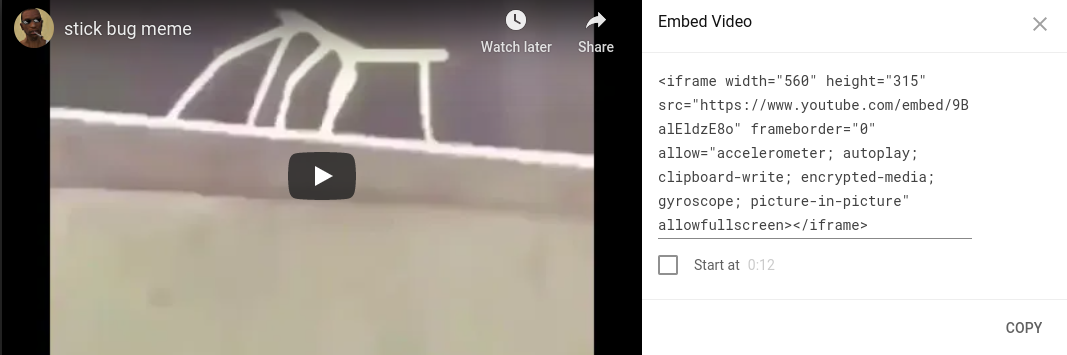
- Clicking the embedding option brings you to this screen. This is the code you'll insert into your html file to link your video. You can copy the code manually or press the "copy" button in the corner.
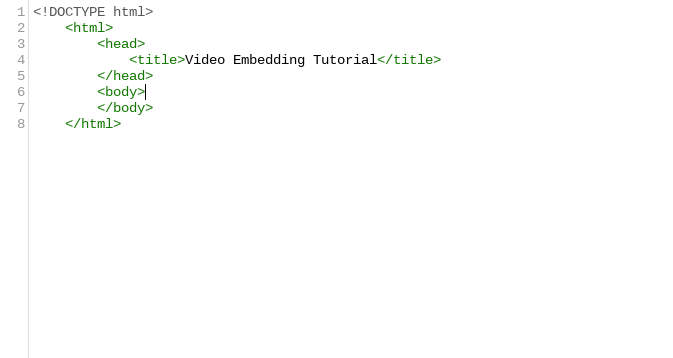
- After you have your code copied, you can go back to your html file. I have this file prepared, and now we're ready to paste the code into the body tag.
- I've pasted the embedded video code into my html file. I also added a header, but anything you add is completely up to you. Now there is a video on the webpage!
- Finally, open up your html file and see your new video!







Here's the video I used in the tutorial: